В процессе создания адаптивных макетов часто возникают вопросы: какие элементы расположить в приоритете, какие не в приоритете, какие элементы убрать из мобильной версии. Подобные вопросы помогают глубже понять специфику проекта, потребности пользователей проекта и построить завершенный пользовательский интерфейса сайта. В конечном итоге, все с чем мы взаимодействуем на сайте, можно назвать интерфейсом.
Сейчас не будем рассматривать случаи, когда заранее было утверждено расположение и приоритетность блоков на странице, а оттолкнемся от того, что перед нами стоит задача сделать максимально удобный интерфейс для пользователя нашего с Вами сайта или сервиса.
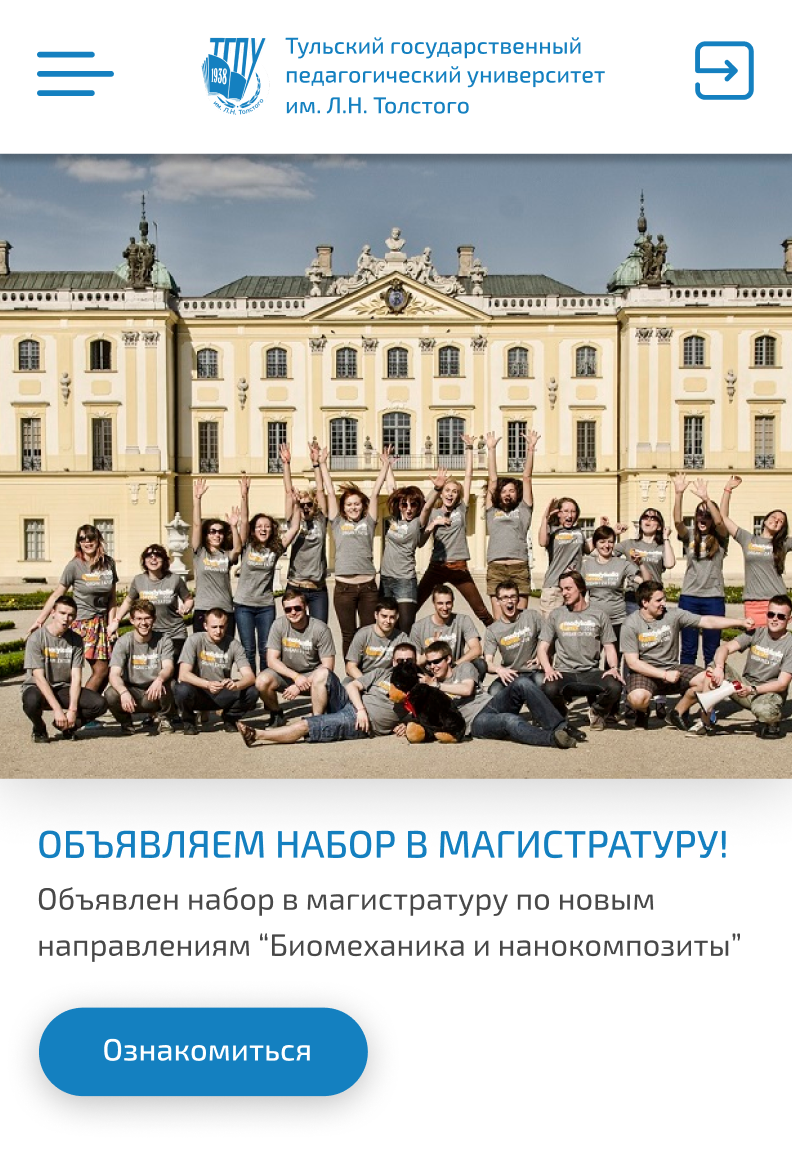
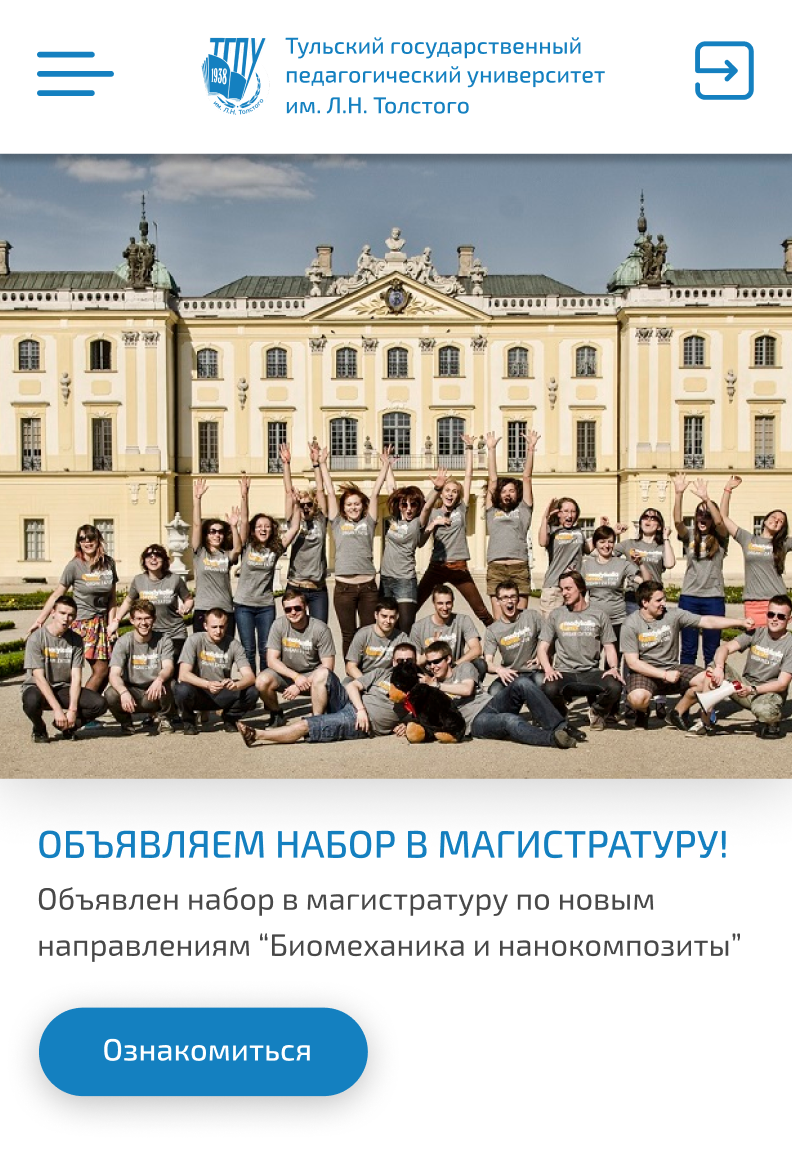
Шапка
Обычно шапку мобильной версии сайта удобно создавать с наименьшем числом деталей, чтобы она выглядела воздушной и при этом все элементы были удобны для попадания на них пальцем. Все остальные элементы из шапки можно переместить в меню или на панель дополнительных действий.


Основной слайдер
В большинстве случаев превращается в красивый слайдер от края до края с эффектом выезда слайдов из-за границы экрана.

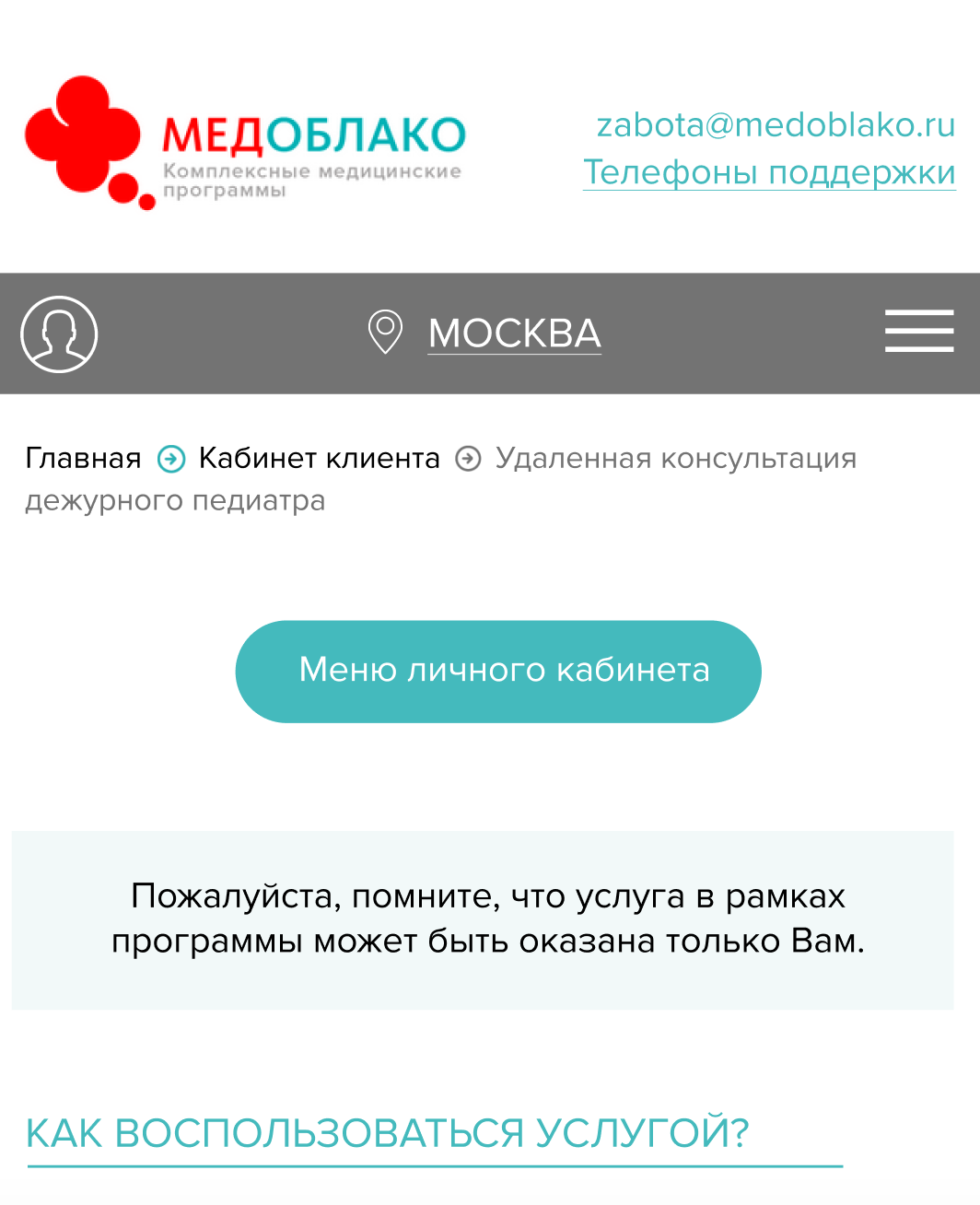
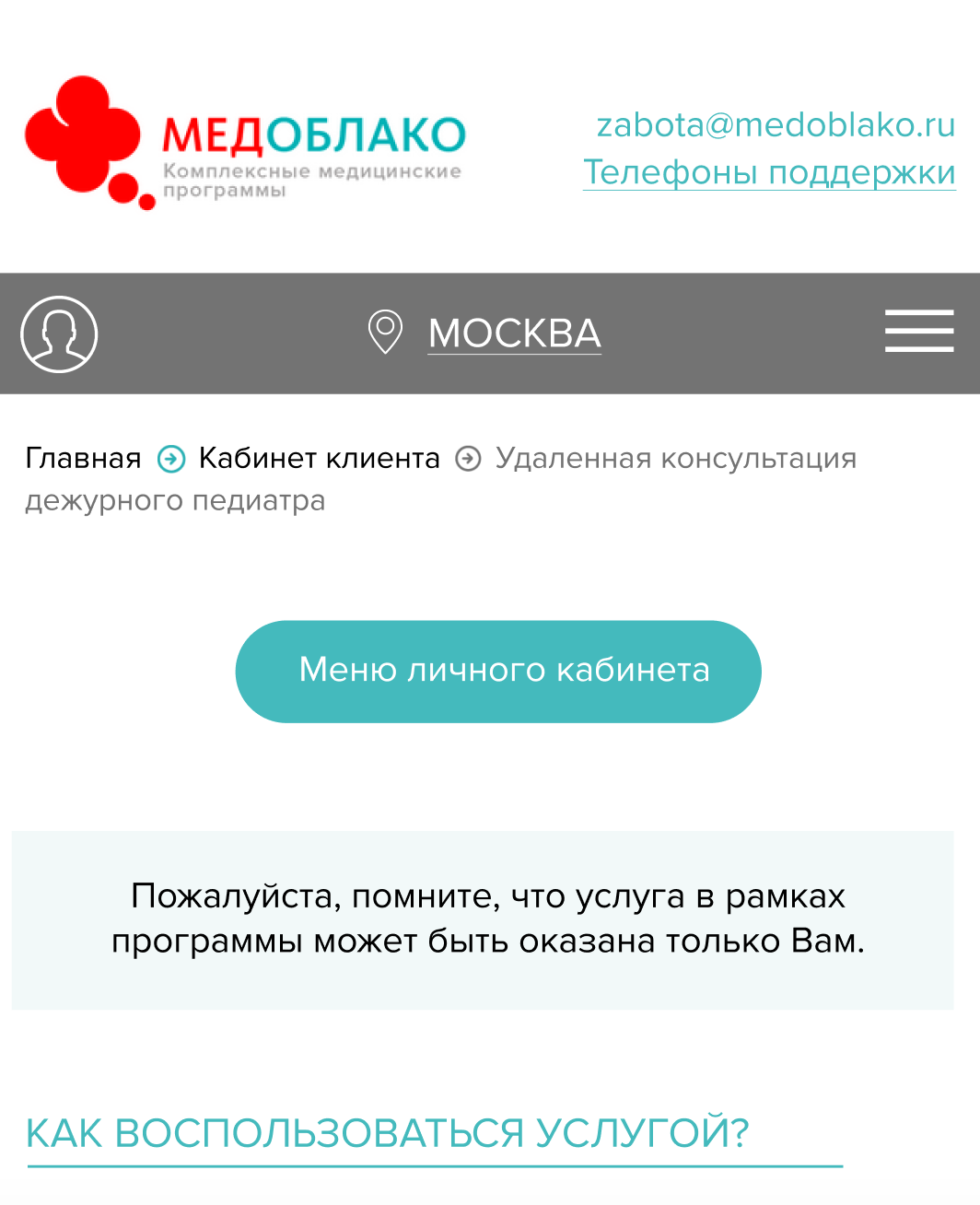
Область основных действий
Под слайдером образуется область основных действий, которая привлекает внимание сразу после слайдера, а для некоторых пользователей она даже более важна, т к иногда слайдер пропускают при зрительном контакте. В данную область удобно разместить функциональные элементы для взаимодействия с важными разделами или функциями сайта/сервиса.

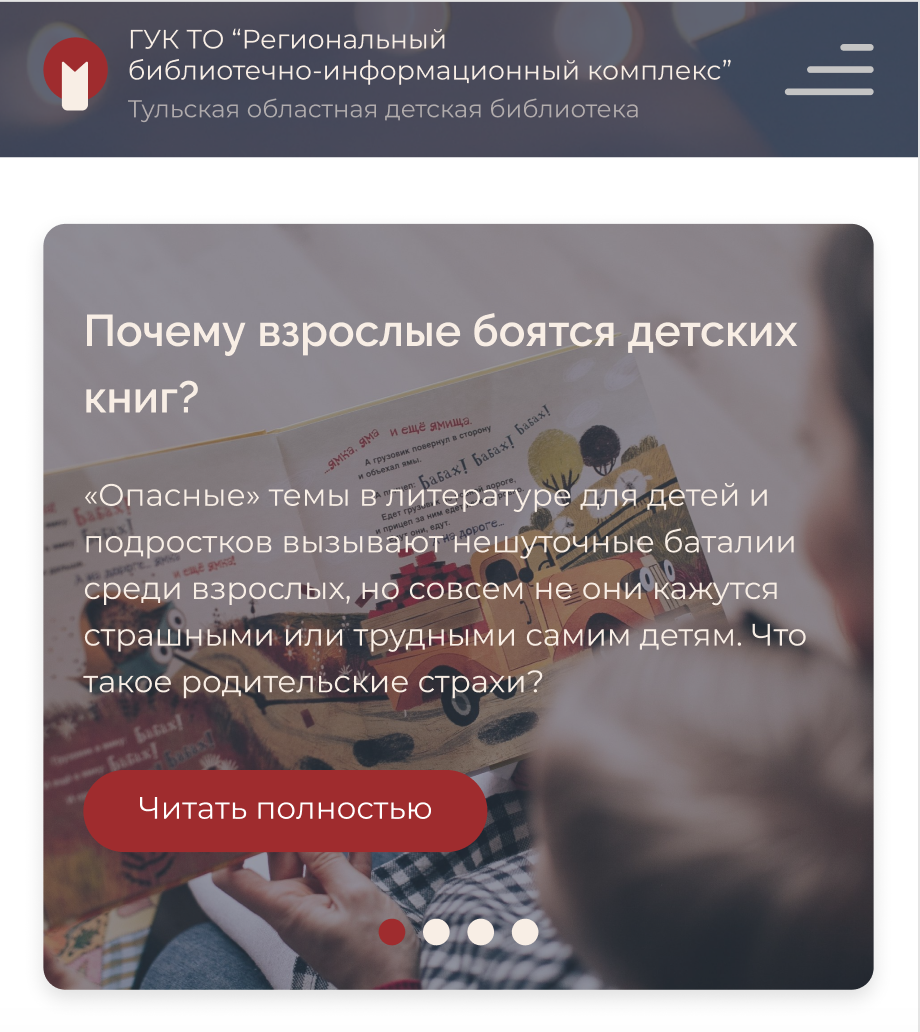
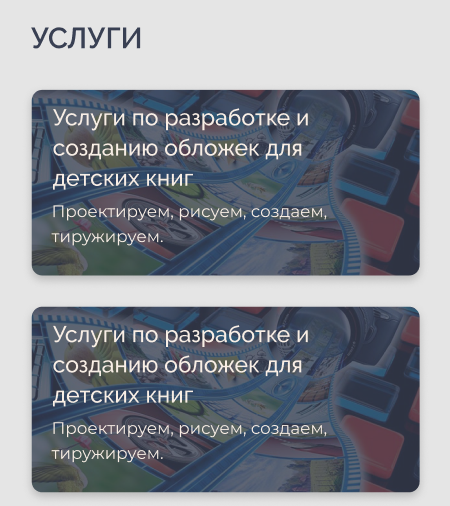
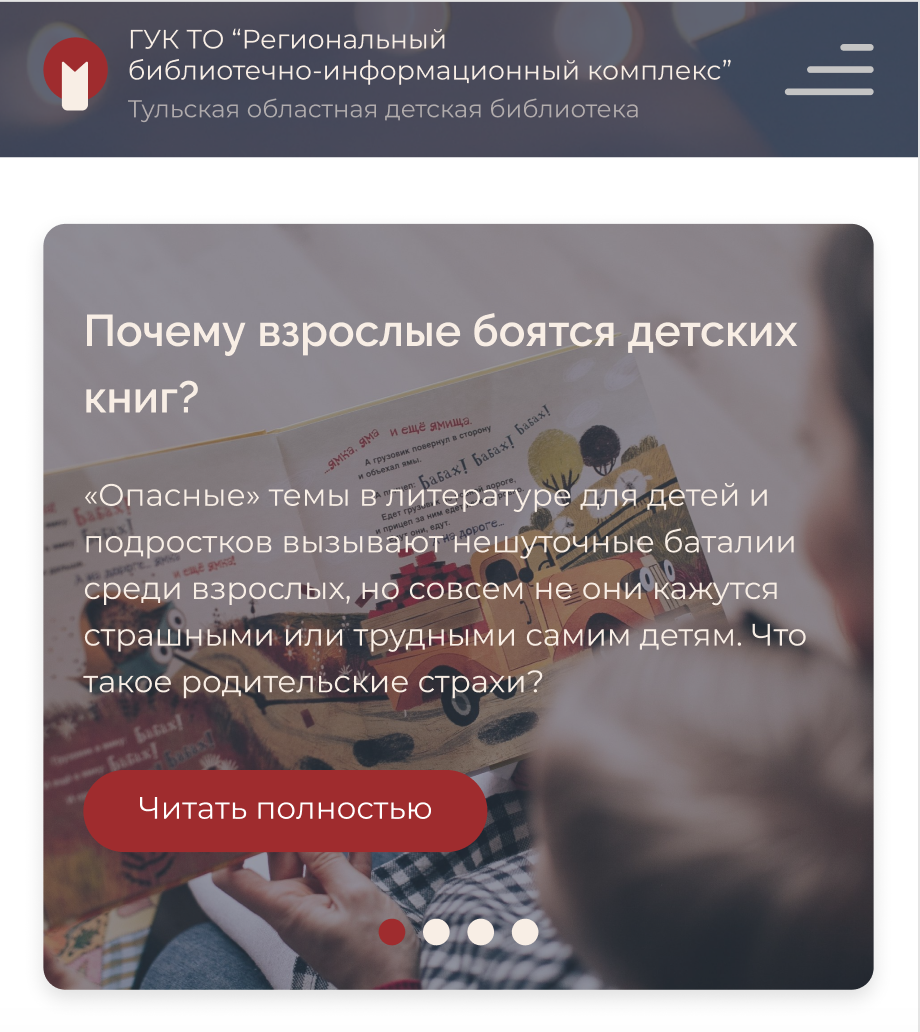
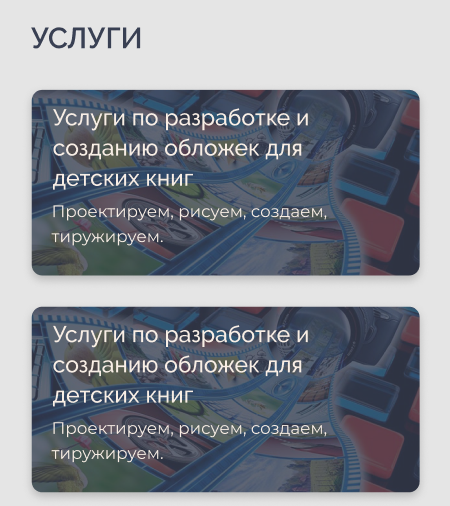
Контентная область
Образуется сразу после основной области и обычно расположена либо в конце первого экрана либо в самом начале второго экрана. В данной области удобно располагать контент образующий основное содержимое главной страницы, который адаптируется по ширине.

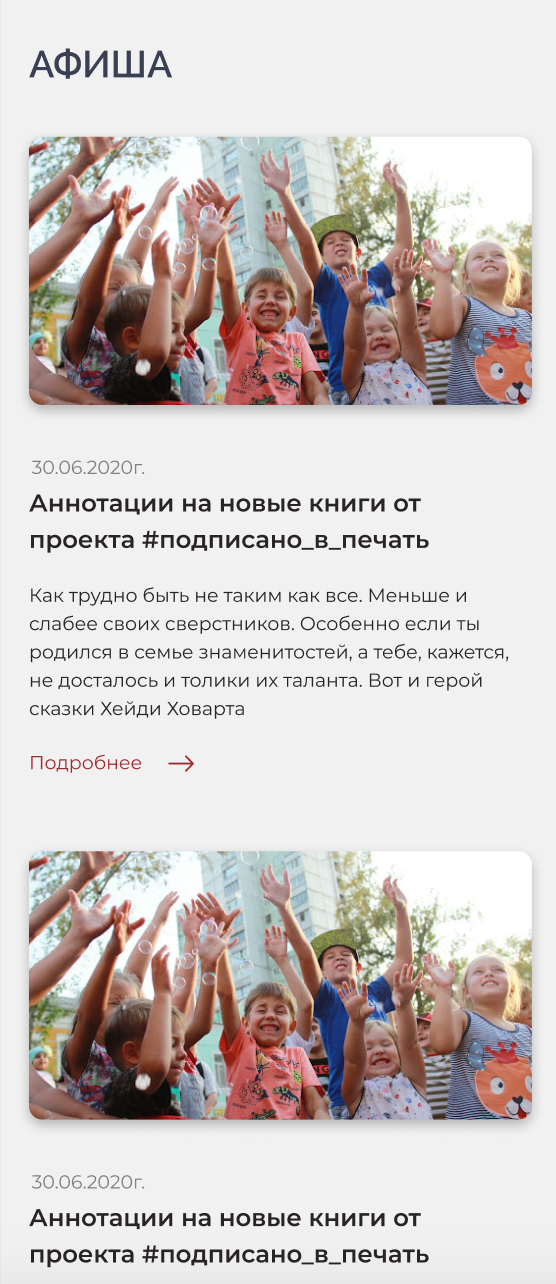
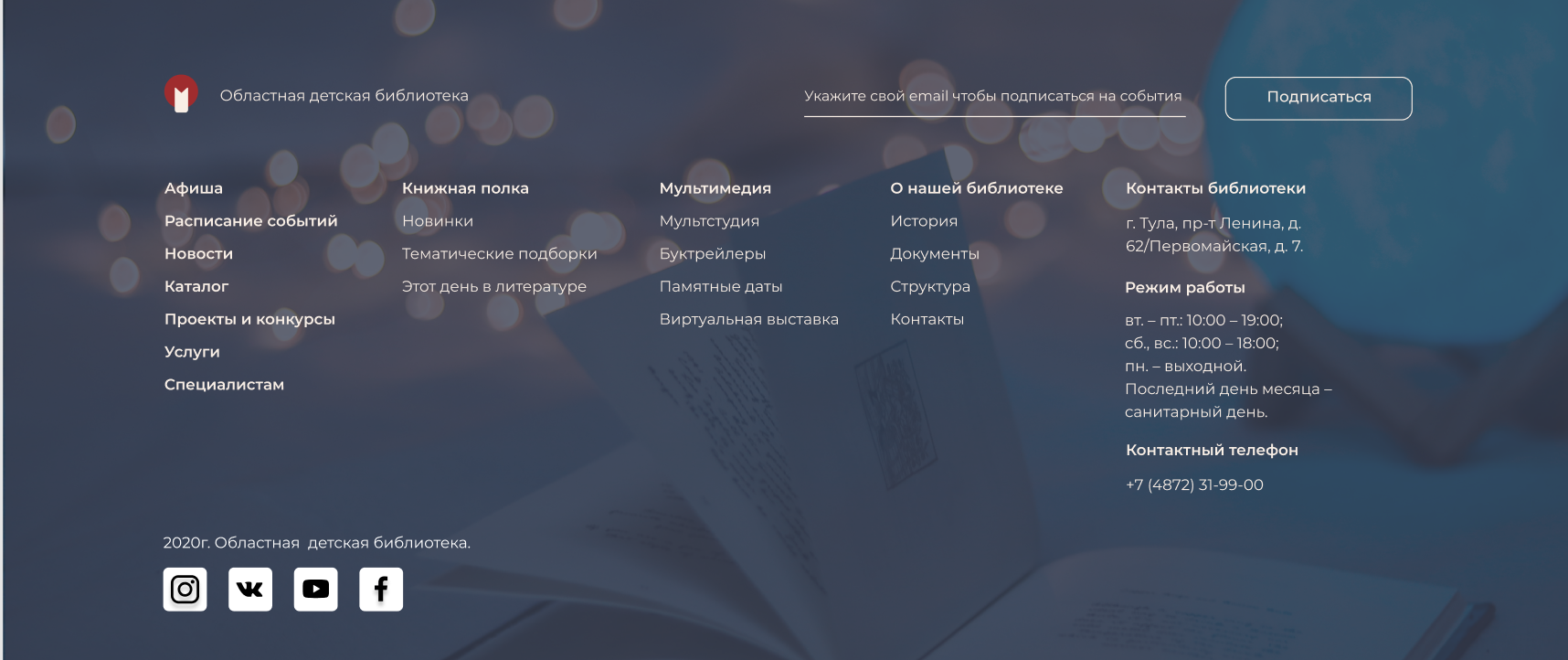
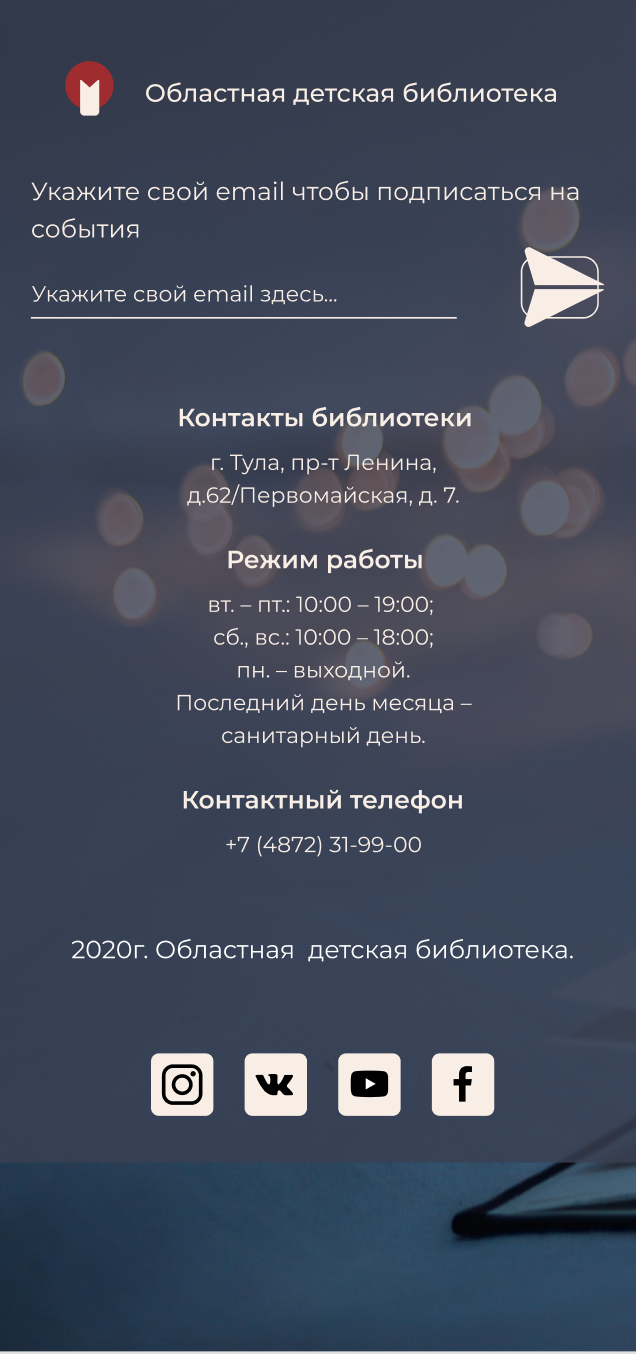
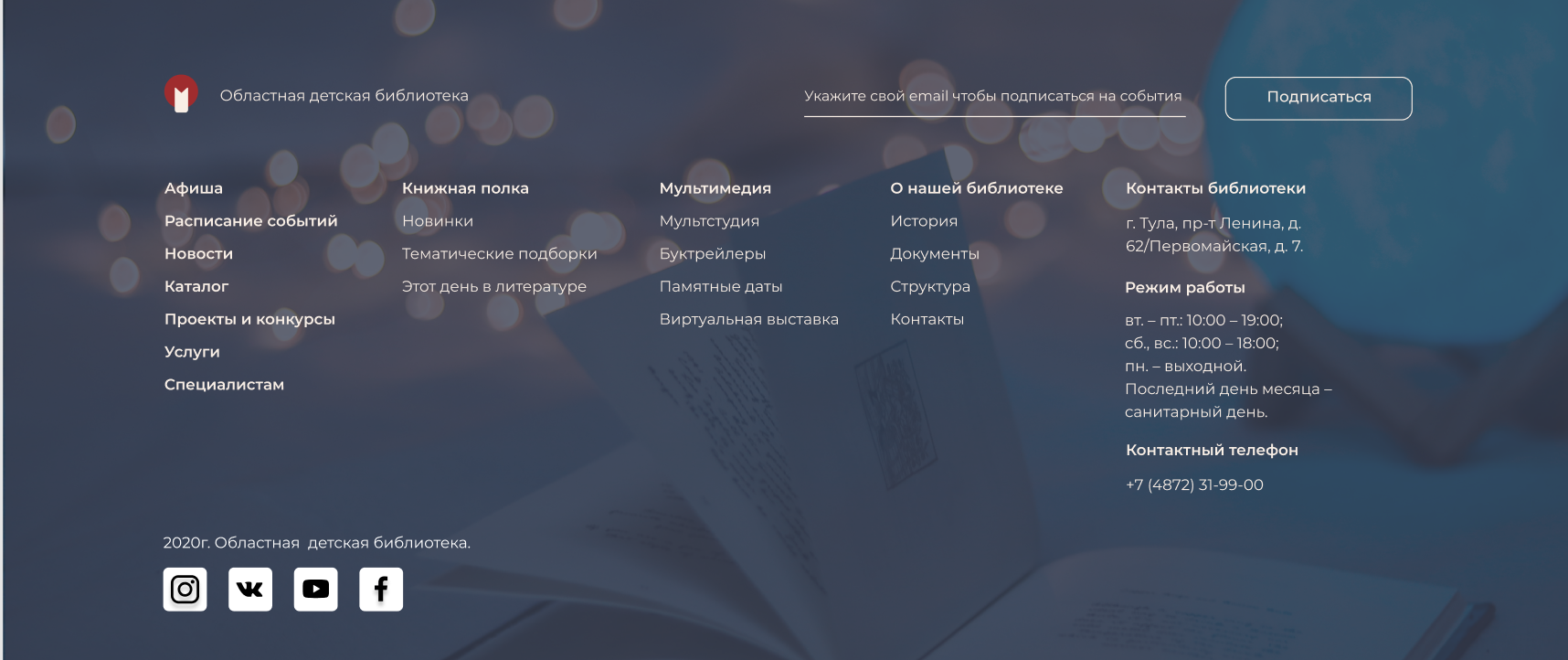
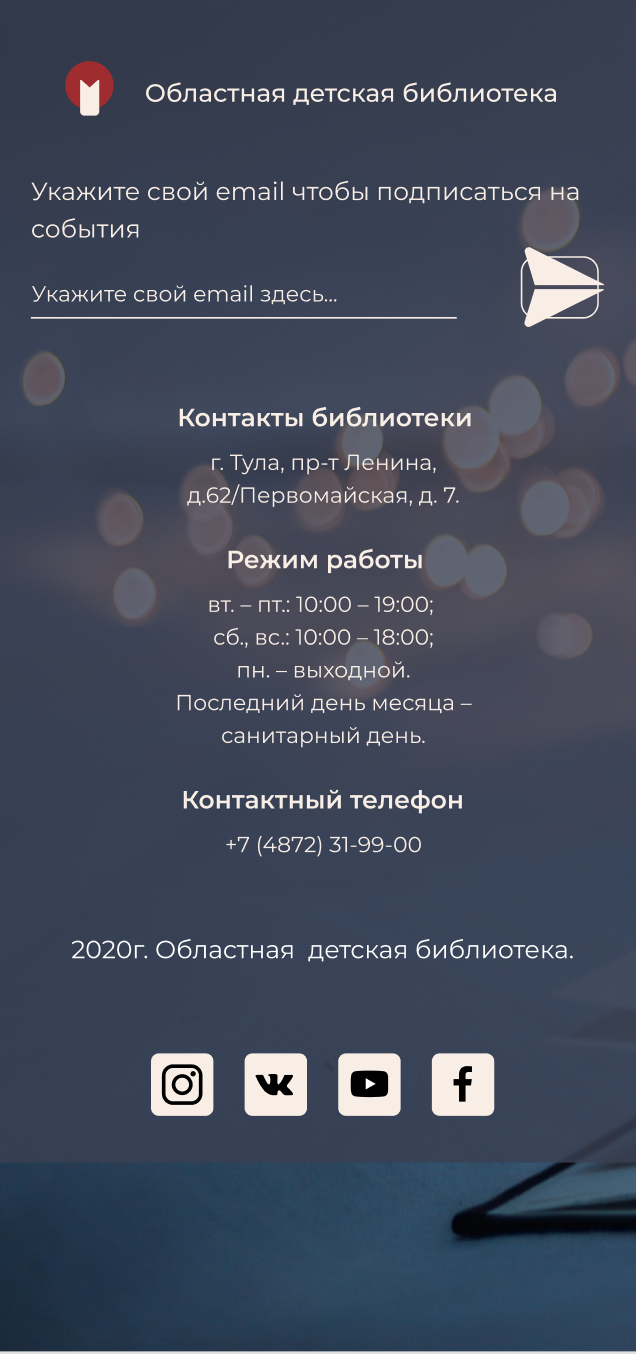
Область подвала
Короткие подвалы легко адаптируются располагаю элементы подвала в мобильной версии по центру. Данное решение выглядит достаточно воздушно и функционально.
Длинные подвалы адаптируются следующим образом: длинные наборы ссылок можно исключить, оставив только самые важные для пользователя, данные элементы можно расположить по центру.




04.09.2020г.